使用Tailwind CSS和JavaScript制作的OTP表单示例

In this tutorial, we will show you how to create a very simple OTP (One-Time Password) form using Tailwind CSS and a bit of vanilla JavaScript.
在本教程中,我们将展示如何使用Tailwind CSS和一些原生JavaScript创建一个非常简单的OTP(一次性密码)表单。
An OTP form is commonly used to verify a user’s identity through a code sent via SMS or email. Once received, the user inputs the code into the form, completing the 2-step verification process and gaining access to the application.
OTP表单通常用于通过短信或电子邮件发送的代码来验证用户的身份。一旦收到,用户将代码输入到表单中,完成两步验证过程并获得对应用程序的访问权限。
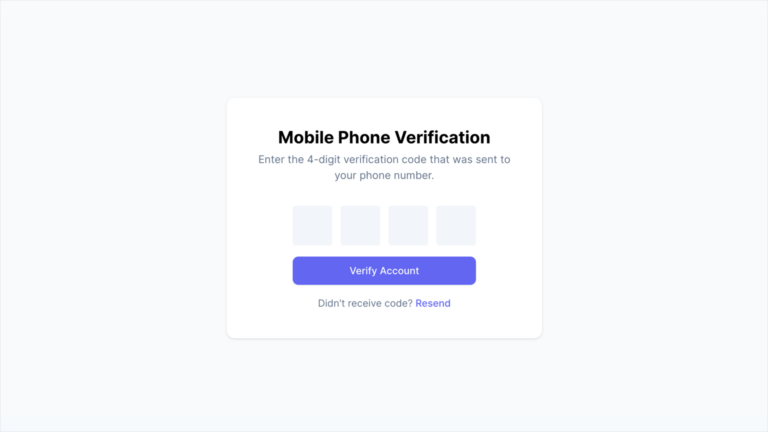
These types of forms typically allow the input of a numerical PIN. Visually, they display a sequence of input fields – one for each digit – with focus automatically shifting to the next field after each entry. To handle this interaction, we have used some basic JavaScript that you can easily change or extend as needed.
这些类型的表单通常允许输入数字PIN码。在视觉上,它们显示一系列输入字段 - 每个数字一个字段 - 每次输入后自动切换到下一个字段。为了处理这种交互,我们使用了一些基本的JavaScript代码,您可以根据需要轻松更改或扩展。
The JavaScript logic we’ve implemented handles the following tasks:
我们实现的JavaScript逻辑处理以下任务:
- Managing focus automatically on input
- 自动管理输入焦点
- Validating input using a regular expression pattern (Regex) to restrict entries to numbers only
- 使用正则表达式模式(Regex)验证输入,限制只能输入数字
- Enabling copy and paste functionality
- 启用复制和粘贴功能
Code
代码
<div class="max-w-md mx-auto text-center bg-white px-4 sm:px-8 py-10 rounded-xl shadow">
<header class="mb-8">
<h1 class="text-2xl font-bold mb-1">Mobile Phone Verification</h1>
<p class="text-[15px] text-slate-500">Enter the 4-digit verification code that was sent to your phone number.</p>
</header>
<form id="otp-form">
<div class="flex items-center justify-center gap-3">
<input
type="text"
class="w-14 h-14 text-center text-2xl font-extrabold text-slate-900 bg-slate-100 border border-transparent hover:border-slate-200 appearance-none rounded p-4 outline-none focus:bg-white focus:border-indigo-400 focus:ring-2 focus:ring-indigo-100"
pattern="\d*" maxle...