子组件

For most design systems, solving for every feature to support every case is a fool’s errand. Yet, design system practitioners cringe when a designer detaches a Figma component or developer codes a component from scratch.
对于大多数设计系统来说,解决每一个功能来支持每一种情况是一件很愚蠢的事情。然而,当设计师拆开Figma组件或开发人员从头开始编码一个组件时,设计系统从业者就会感到害怕。
As libraries top out with enough atoms and molecules, things get tougher with the richer, configurable compositions. These complications force decisions: don’t support some things, or never finish trying to enable configuration of all the things.
当库中的原子和分子足够多的时候,事情就会变得更加困难,因为有更丰富的可配置的组合。这些复杂的情况迫使人们做出决定:不支持某些东西,或者永远不要试图实现所有东西的配置。
This article explores the conundrum of configuration to bridge to what some avoid as a viable alternative: offer composable subcomponents, too. It details how to divide components into reusable chunks and flexible containers, dispersing an API across parts as you go. Demonstrating composition through examples that others inspect and emulate reveals the potential for richer, self-served solutions. As a result, teams can adapt their mindset, anticipate objections, and adjust how subcomponents are made, packaged and used.
本文探讨了配置的难题,为一些人回避的可行的替代方案搭桥:也提供可组合的子组件。它详细介绍了如何将组件划分为可重用的大块和灵活的容器,在进行时将API分散到各个部分。通过别人检查和模仿的例子来展示组合,揭示了更丰富、自我服务的解决方案的潜力。因此,团队可以调整他们的心态,预测反对意见,并调整子组件的制作、包装和使用方式。
Imagine a Card offers features via configurable properties for content, visual attributes, and even a slot for a composible area.
想象一下,一个Card ,通过对内容、视觉属性的可配置属性提供功能,甚至还有一个可组合区域的槽。

Card component with many configurable properties
具有许多可配置属性的卡片组件
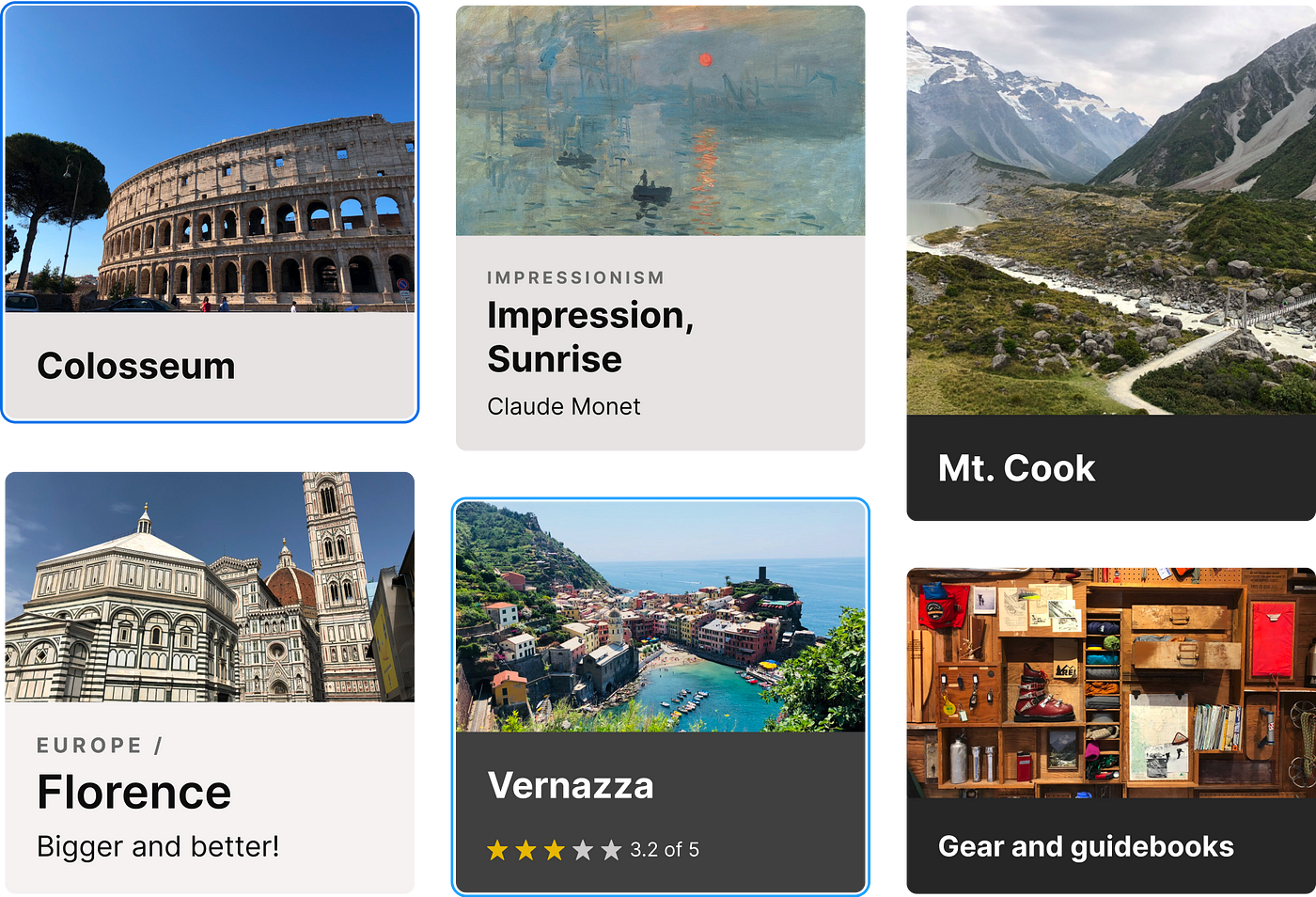
This wide range of properties enables you to create diverse variations of a Card to suit many purposes.
这种广泛的特性使你能够创造出多种多样的Card ,以适应多种用途。

Cards of varying states, content, sizes, and color modes
不同状态、内容、尺寸和颜色模式的卡片
Yet, what about other potential cases? How do you…
然而,其他潜在的案例呢?你如何...
- …stack
Cardelements in a different order? You can’t. - ...以不同的顺序堆叠
Card元素?你不能这样做。 - …orient a
Cardhorizontally rather than vertically? You can’t. - ...将一个
Card水平方向而不是垂直方向?你不能。 - …remove a
Cardby anIconButt...