Breaking down Amazon's mega dropdown
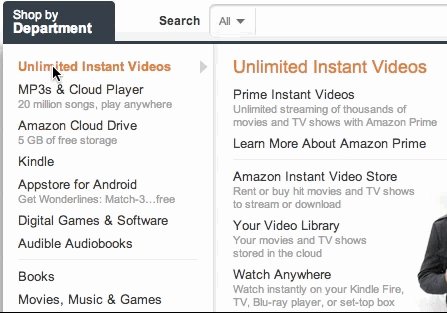
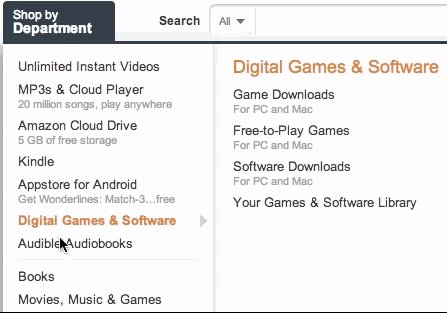
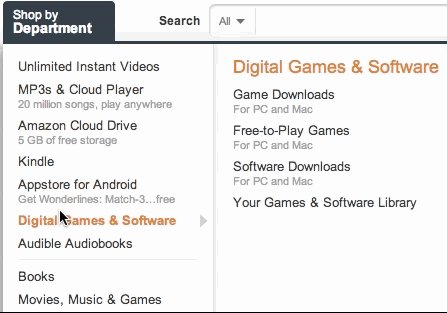
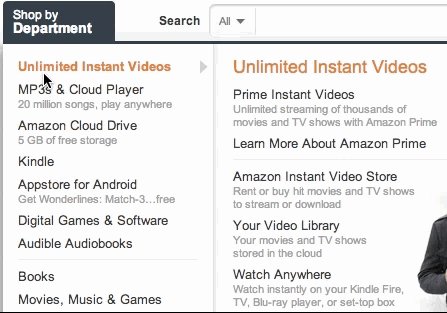
The hover effects on Amazon’s big ‘ole “Shop by Department” mega dropdown are super fast. Look'it how quick each submenu fills in as your mouse moves down the list:

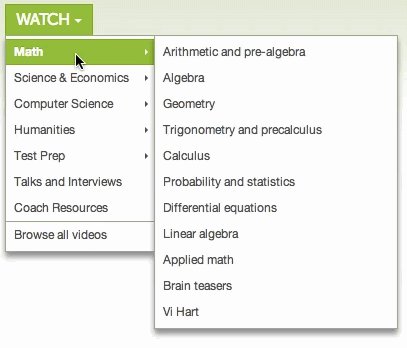
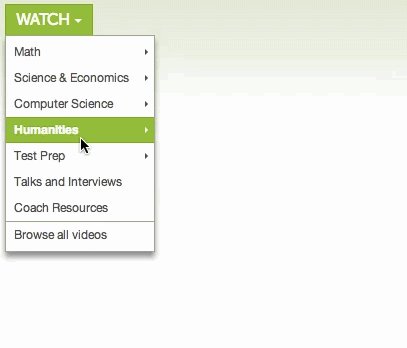
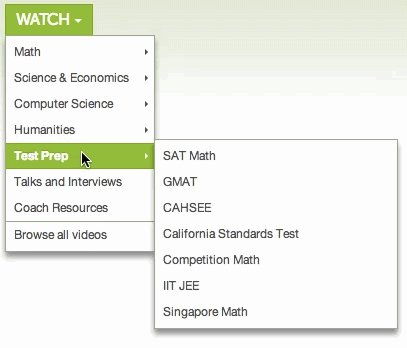
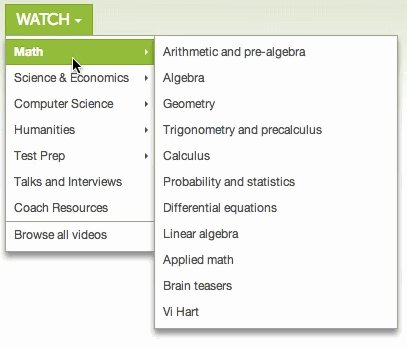
It’s instant. I got nerd sniped by this. Most dropdown menus have to include a bit of a delay when activating submenus. Here’s an old Khan Academy dropdown as an example:

See the delay? You need that, because otherwise when you try to move your mouse from the main menu to the submenu, the submenu will disappear out from under you like some sort of sick, unwinnable game of whack-a-mole. Enjoy this example from bootstrap’s dropdown menus:

I love bootstrap, don’t get it twisted. Just a good example of submenu frustration.
It’s easy to move the cursor from Amazon’s main dropdown to its submenus. You won’t run into the bootstrap bug. They get away with this by detecting the direction of the cursor’s path.

If the cursor moves into the blue triangle the currently displayed submenu will stay open for just a bit longer.
At every position of the cursor you can picture a triangle between the current mouse position and the upper and lower right corners of the dropdown menu. If the next mouse position is within that triangle, the user is probably moving their cursor into the currently displayed submenu. Amazon uses this for a nice effect. As long as the cursor stays within that blue triangle the current submenu will stay open. It doesn’t matter if the cursor hovers over “Appstore for Android” momentarily – the user is probably heading toward “Learn more about Cloud Drive.”
And if the cursor goes outside of the blue triangle, they instantly switch the submenu, giving it a really responsive feel.
So if you’re as geeky as me and think something this trivial is cool, I made a jQuery plugin that fires events when detecting this sort of directional menu aiming: jQuery-menu-aim. We’re using it in the new Khan Academy “Learn” menu:

I think it feels snappy. I’m not ashamed to copy Amazon. I’m sure this problem was solved years and years ago, forgotten, rediscovered, solved again, forgotten, rediscovered, solved again.
If anyone else on the planet ends up finding a use for jQuery-menu-aim, I’d be grateful to know what you think.
Thanks go to Sophie Alpert for helping me understand the linear algebra / cross-product magic Amazon uses to detect movement inside the “blue triangle.” I ended up going w/ a cruder slope-based approach, mostly b/c I’ve lost all intuitive understanding of linear algebra. Sad. Need to watch more KA videos.