如何通俗易懂地解释卷积?
324 个回答
对卷积的困惑
卷积这个概念,很早以前就学过,但是一直没有搞懂。教科书上通常会给出定义,给出很多性质,也会用实例和图形进行解释,但究竟为什么要这么设计,这么计算,背后的意义是什么,往往语焉不详。作为一个学物理出身的人,一个公式倘若倘若给不出结合实际的直观的通俗的解释(也就是背后的“物理”意义),就觉得少了点什么,觉得不是真的懂了。
教科书上一般定义函数 f,g 的卷积 f*g(n) 如下:
连续形式:
(f*g)(n)=\int_{-\infty }^{\infty}f(\tau )g(n-\tau)d\tau
离散形式:
(f*g)(n)=\sum_{\tau=-\infty }^{\infty}f(\tau)g(n-\tau)
并且也解释了,先对g函数进行翻转,相当于在数轴上把g函数从右边褶到左边去,也就是卷积的“卷”的由来。
然后再把g函数平移到n,在这个位置对两个函数的对应点相乘,然后相加,这个过程是卷积的“积”的过程。
这个只是从计算的方式上对公式进行了解释,从数学上讲无可挑剔,但进一步追问,为什么要先翻转再平移,这么设计有何用意?还是有点费解。
在知乎,已经很多的热心网友对卷积举了很多形象的例子进行了解释,如卷地毯、丢骰子、打耳光、存钱等等。读完觉得非常生动有趣,但过细想想,还是感觉有些地方还是没解释清楚,甚至可能还有瑕疵,或者还可以改进(这些后面我会做一些分析)。
带着问题想了两个晚上,终于觉得有些问题想通了,所以就写出来跟网友分享,共同学习提高。不对的地方欢迎评论拍砖。。。
明确一下,这篇文章主要想解释两个问题:
1. 卷积这个名词是怎么解释?“卷”是什么意思?“积”又是什么意思?
2. 卷积背后的意义是什么,该如何解释?
考虑的应用场景
为了更好地理解这些问题,我们先给出两个典型的应用场景:
1. 信号分析
一个输入信号f(t),经过一个线性系统(其特征可以用单位冲击响应函数g(t)描述)以后,输出信号应该是什么?实际上通过卷积运算就可以得到输出信号。
2. 图像处理
输入一幅图像f(x,y),经过特定设计的卷积核g(x,y)进行卷积处理以后,输出图像将会得到模糊,边缘强化等各种效果。
对卷积的理解
对卷积这个名词的理解:所谓两个函数的卷积,本质上就是先将一个函数翻转,然后进行滑动叠加。
在连续情况下,叠加指的是对两个函数的乘积求积分,在离散情况下就是加权求和,为简单起见就统一称为叠加。
整体看来是这么个过程:
翻转——>滑动——>叠加——>滑动——>叠加——>滑动——>叠加.....
多次滑动得到的一系列叠加值,构成了卷积函数。
卷积的“卷”,指的的函数的翻转,从 g(t) 变成 g(-t) 的这个过程;同时,“卷”还有滑动的意味在里面(吸取了网友李文清的建议)。如果把卷积翻译为“褶积”,那么这个“褶”字就只有翻转的含义了。
卷积的“积”,指的是积分/加权求和。
有些文章只强调滑动叠加求和,而没有说函数的翻转,我觉得是不全面的;有的文章对“卷”的理解其实是“积”,我觉得是张冠李戴。
对卷积的意义的理解:
1. 从“积”的过程可以看到,我们得到的叠加值,是个全局的概念。以信号分析为例,卷积的结果是不仅跟当前时刻输入信号的响应值有关,也跟过去所有时刻输入信号的响应都有关系,考虑了对过去的所有输入的效果的累积。在图像处理的中,卷积处理的结果,其实就是把每个像素周边的,甚至是整个图像的像素都考虑进来,对当前像素进行某种加权处理。所以说,“积”是全局概念,或者说是一种“混合”,把两个函数在时间或者空间上进行混合。
2. 那为什么要进行“卷”?直接相乘不好吗?我的理解,进行“卷”(翻转)的目的其实是施加一种约束,它指定了在“积”的时候以什么为参照。在信号分析的场景,它指定了在哪个特定时间点的前后进行“积”,在空间分析的场景,它指定了在哪个位置的周边进行累积处理。
举例说明
下面举几个例子说明为什么要翻转,以及叠加求和的意义。
例1:信号分析
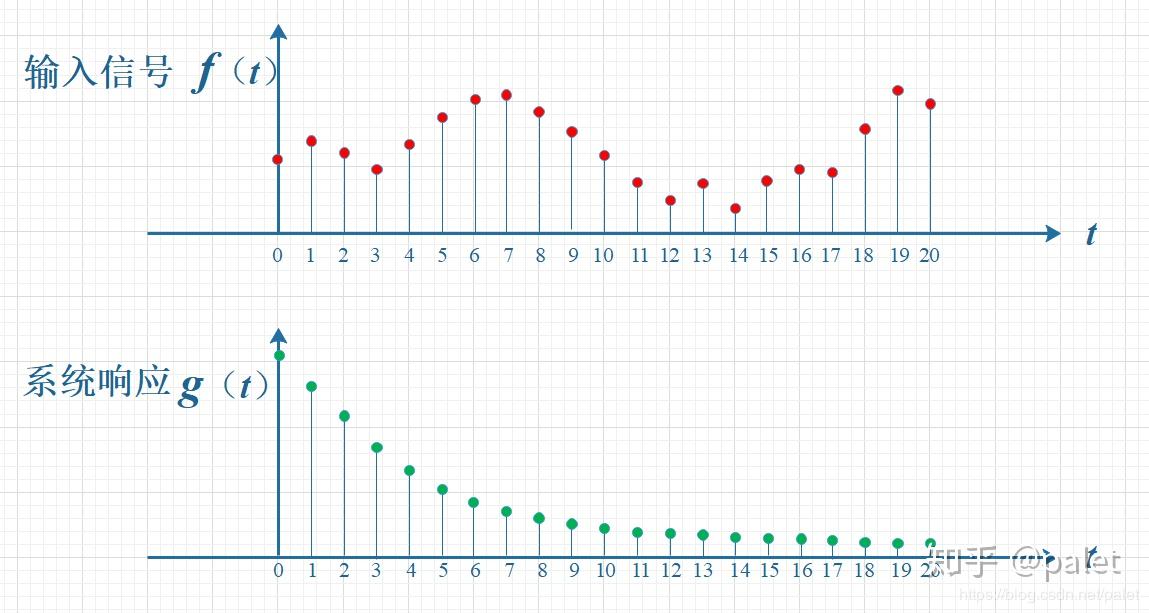
如下图所示,输入信号是 f(t) ,是随时间变化的。系统响应函数是 g(t) ,图中的响应函数是随时间指数下降的,它的物理意义是说:如果在 t=0 的时刻有一个输入,那么随着时间的流逝,这个输入将不断衰减。换言之,到了 t=T时刻,原来在 t=0 时刻的输入f(0)的值将衰减为f(0)g(T)。

考虑到信号是连续输入的,也就是说,每个时刻都有新的信号进来,所以,最终输出的是所有之前输入信号的累积效果。如下图所示,在T=10时刻,输出结果跟图中带标记的区域整体有关。其中,f(10)因为是刚输入的,所以其输出结果应该是f(10)g(0),而时刻t=9的输入f(9),只经过了1个时间单位的衰减,所以产生的输出应该是 f(9)g(1),如此类推,即图中虚线所描述的关系。这些对应点相乘然后累加,就是T=10时刻的输出信号值,这个结果也是f和g两个函数在T=10时刻的卷积值。

显然,上面的对应关系看上去比较难看,是拧着的,所以,我们把g函数对折一下,变成了g(-t),这样就好看一些了。看到了吗?这就是为什么卷积要“卷”,要翻转的原因,这是从它的物理意义中给出的。

上图虽然没有拧着,已经顺过来了,但看上去还有点错位,所以再进一步平移T个单位,就是下图。它就是本文开始给出的卷积定义的一种图形的表述:

所以,在以上计算T时刻的卷积时,要维持的约束就是: t+ (T-t) = T 。这种约束的意义,大家可以自己体会。
例2:丢骰子
在本问题 如何通俗易懂地解释卷积?中排名第一的 马同学在中举了一个很好的例子(下面的一些图摘自马同学的文章,在此表示感谢),用丢骰子说明了卷积的应用。
要解决的问题是:有两枚骰子,把它们都抛出去,两枚骰子点数加起来为4的概率是多少?

分析一下,两枚骰子点数加起来为4的情况有三种情况:1+3=4, 2+2=4, 3+1=4
因此,两枚骰子点数加起来为4的概率为:

写成卷积的方式就是:
\displaystyle (f*g)(4)=\sum _{m=1}^{3}f(4-m)g(m)\\
在这里我想进一步用上面的翻转滑动叠加的逻辑进行解释。
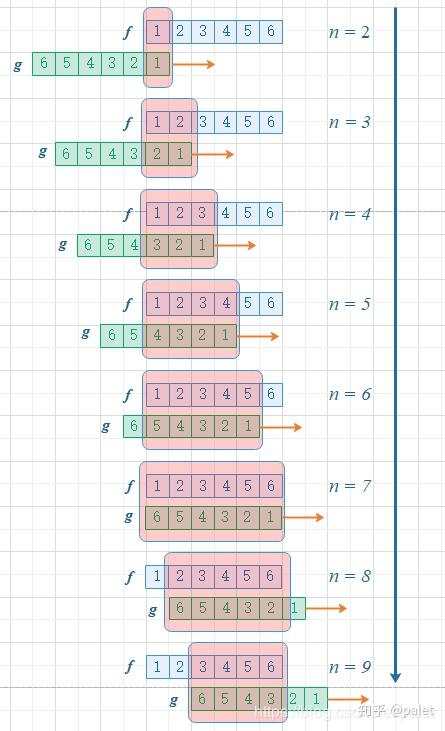
首先,因为两个骰子的点数和是4,为了满足这个约束条件,我们还是把函数 g 翻转一下,然后阴影区域上下对应的数相乘,然后累加,相当于求自变量为4的卷积值,如下图所示:

进一步,如此翻转以后,可以方便地进行推广去求两个骰子点数和为 n 时的概率,为f 和 g的卷积 f*g(n),如下图所示:

由上图可以看到,函数 g 的滑动,带来的是点数和的增大。这个例子中对f和g的约束条件就是点数和,它也是卷积函数的自变量。有兴趣还可以算算,如果骰子的每个点数出现的概率是均等的,那么两个骰子的点数和n=7的时候,概率最大。
例3:图像处理
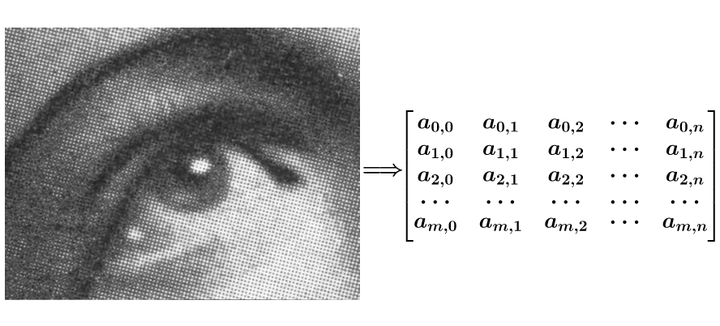
还是引用知乎问题 如何通俗易懂地解释卷积?中 马同学的例子。图像可以表示为矩阵形式(下图摘自马同学的文章):

对图像的处理函数(如平滑,或者边缘提取),也可以用一个g矩阵来表示,如:
g=\begin{bmatrix} &b_{-1,-1} &b_{-1,0} &b_{-1,1}\\ &b_{0,-1} &b_{0,0} &b_{0,1} \\ &b_{1,-1} &b_{1,0} &b_{1,1} \end{bmatrix}
注意,我们在处理平面空间的问题,已经是二维函数了,相当于:
f(x,y)=a_{x,y}
g(x,y)=b_{x,y}
那么函数f和g的在(u,v)处的卷积 f*g(u,v) 该如何计算呢?
按卷积的定义,二维离散形式的卷积公式应该是:
(f * g)(u, v)=\sum_{i} \sum_{j} f(i, j)g(u-i, v-j)=\sum_{i} \sum_{j} a_{i,j} b_{u-i,v-j}
从卷积定义来看,应该是在x和y两个方向去累加(对应上面离散公式中的i和j两个下标),而且是无界的,从负无穷到正无穷。可是,真实世界都是有界的。例如,上面列举的图像处理函数g实际上是个3x3的矩阵,意味着,在除了原点附近以外,其它所有点的取值都为0。考虑到这个因素,上面的公式其实退化了,它只把坐标(u,v)附近的点选择出来做计算了。所以,真正的计算如下所示:

首先我们在原始图像矩阵中取出(u,v)处的矩阵:
f=\begin{bmatrix} &a_{u-1,v-1} &a_{u-1,v} &a_{u-1,v+1}\\ &a_{u,v-1} &a_{u,v} &a_{u,v+1} \\ &a_{u+1,v-1} &a_{u+1,v} &a_{u+1,v+1} \end{bmatrix}
然后将图像处理矩阵翻转(这个翻转有点意思,可以有几种不同的理解,其效果是等效的:(1)先沿x轴翻转,再沿y轴翻转;(2)先沿x轴翻转,再沿y轴翻转;),如下:
原始矩阵:

翻转后的矩阵: g^{'}=\begin{bmatrix} &b_{1,1} &b_{1,0} &b_{1,-1}\\ &b_{0,1} &b_{0,0} &b_{0,-1} \\ &b_{-1,1} &b_{-1,0} &b_{-1,-1} \end{bmatrix}
(1)先沿x轴翻转,再沿y轴翻转
g=\begin{bmatrix} &b_{-1,-1} &b_{-1,0} &b_{-1,1}\\ &b_{0,-1} &b_{0,0} &b_{0,1} \\ &b_{1,-1} &b_{1,0} &b_{1,1} \end{bmatrix}=>\begin{bmatrix} &b_{1,-1} &b_{1,0} &b_{1,1}\\ &b_{0,-1} &b_{0,0} &b_{0,1} \\ &b_{-1,-1} &b_{-1,0} &b_{-1,1} \end{bmatrix}=>\begin{bmatrix} &b_{1,1} &b_{1,0} &b_{1,-1}\\ &b_{0,1} &b_{0,0} &b_{0,-1} \\ &b_{-1,1} &b_{-1,0} &b_{-1,-1} \end{bmatrix}=g^{'}
(2)先沿y轴翻转,再沿x轴翻转
g=\begin{bmatrix} &b_{-1,-1} &b_{-1,0} &b_{-1,1}\\ &b_{0,-1} &b_{0,0} &b_{0,1} \\ &b_{1,-1} &b_{1,0} &b_{1,1} \end{bmatrix}=>\begin{bmatrix} &b_{-1,1} &b_{-1,0} &b_{-1,-1}\\ &b_{0,1} &b_{0,0} &b_{0,-1} \\ &b_{1,1} &b_{1,0} &b_{1,-1} \end{bmatrix}=>\begin{bmatrix} &b_{1,1} &b_{1,0} &b_{1,-1}\\ &b_{0,1} &b_{0,0} &b_{0,-1} \\ &b_{-1,1} &b_{-1,0} &b_{-1,-1} \end{bmatrix}=g^{'}
计算卷积时,就可以用 f 和 g^{'} 的内积:
f*g(u,v)=a_{u-1,v-1} \times b_{1,1} + a_{u-1,v} \times b_{1,0} +a_{u-1,v+1} \times b_{1,-1}
+ a_{u,v-1} \times b_{0,1} + a_{u,v} \times b_{0,0} + a_{u,v+1} \times b_{0,-1}
+ a_{u+1,v-1} \times b_{-1,1} + a_{u+1,v} \times b_{-1,0} + a_{u+1,v+1} \times b_{-1,-1}
请注意,以上公式有一个特点,做乘法的两个对应变量a,b的下标之和都是(u,v),其目的是对这种加权求和进行一种约束。这也是为什么要将矩阵g进行翻转的原因。以上矩阵下标之所以那么写,并且进行了翻转,是为了让大家更清楚地看到跟卷积的关系。这样做的好处是便于推广,也便于理解其物理意义。实际在计算的时候,都是用翻转以后的矩阵,直接求矩阵内积就可以了。
以上计算的是(u,v)处的卷积,延x轴或者y轴滑动,就可以求出图像中各个位置的卷积,其输出结果是处理以后的图像(即经过平滑、边缘提取等各种处理的图像)。
再深入思考一下,在算图像卷积的时候,我们是直接在原始图像矩阵中取了(u,v)处的矩阵,为什么要取这个位置的矩阵,本质上其实是为了满足以上的约束。因为我们要算(u,v)处的卷积,而g矩阵是3x3的矩阵,要满足下标跟这个3x3矩阵的和是(u,v),只能是取原始图像中以(u,v)为中心的这个3x3矩阵,即图中的阴影区域的矩阵。
推而广之,如果如果g矩阵不是3x3,而是7x7,那我们就要在原始图像中取以(u,v)为中心的7x7矩阵进行计算。由此可见,这种卷积就是把原始图像中的相邻像素都考虑进来,进行混合。相邻的区域范围取决于g矩阵的维度,维度越大,涉及的周边像素越多。而矩阵的设计,则决定了这种混合输出的图像跟原始图像比,究竟是模糊了,还是更锐利了。
比如说,如下图像处理矩阵将使得图像变得更为平滑,显得更模糊,因为它联合周边像素进行了平均处理:
g=\begin{bmatrix} &\frac{1}{9} &\frac{1}{9} &\frac{1}{9}\\ &\frac{1}{9} &\frac{1}{9} &\frac{1}{9} \\ &\frac{1}{9} &\frac{1}{9} &\frac{1}{9} \end{bmatrix}
而如下图像处理矩阵将使得像素值变化明显的地方更为明显,强化边缘,而变化平缓的地方没有影响,达到提取边缘的目的:
g=\begin{bmatrix} &-1 &-1 &-1\\ &-1 &9 &-1 \\ &-1 &-1 &-1 \end{bmatrix}
对一些解释的不同意见
上面一些对卷积的形象解释,如知乎问题卷积为什么叫「卷」积?中 荆哲 ,以及问题 如何通俗易懂地解释卷积?中 马同学 等人提出的如下比喻:


其实图中“卷”的方向,是沿该方向进行积分求和的方向,并无翻转之意。因此,这种解释,并没有完整描述卷积的含义,对“卷”的理解值得商榷。
一些参考资料
《数字信号处理(第二版)》程乾生,北京大学出版社
《信号与系统引论》 郑君里,应启珩,杨为理,高等教育出版社
从数学上讲,卷积就是一种运算。
某种运算,能被定义出来,至少有以下特征:
- 首先是抽象的、符号化的
- 其次,在生活、科研中,有着广泛的作用
比如加法:
- a+b ,是抽象的,本身只是一个数学符号
- 在现实中,有非常多的意义,比如增加、合成、旋转等等
卷积,是我们学习高等数学之后,新接触的一种运算,因为涉及到积分、级数,所以看起来觉得很复杂。
1 卷积的定义
我们称 (f*g)(n) 为 f,g 的卷积
其连续的定义为:
\displaystyle (f*g)(n)=\int _{-\infty }^{\infty }f(\tau )g(n-\tau )d\tau \\
其离散的定义为:
\displaystyle (f*g)(n)=\sum _{\tau =-\infty }^{\infty }{f(\tau )g(n-\tau )}\\
这两个式子有一个共同的特征:

这个特征有什么意义?
我们令 x=\tau ,y=n-\tau ,那么 x+y=n 就是下面这些直线:

如果遍历这些直线,就好比,把毛巾沿着角卷起来:

此处受到 荆哲:卷积为什么叫「卷」积? 答案的启发。
只看数学符号,卷积是抽象的,不好理解的,但是,我们可以通过现实中的意义,来习惯卷积这种运算,正如我们小学的时候,学习加减乘除需要各种苹果、糖果来帮助我们习惯一样。
我们来看看现实中,这样的定义有什么意义。
2 离散卷积的例子:丢骰子
我有两枚骰子:

把这两枚骰子都抛出去:

求:

这里问题的关键是,两个骰子加起来要等于4,这正是卷积的应用场景。
我们把骰子各个点数出现的概率表示出来:

那么,两枚骰子点数加起来为4的情况有:



因此,两枚骰子点数加起来为4的概率为:
f(1)g(3)+f(2)g(2)+f(3)g(1)\\
符合卷积的定义,把它写成标准的形式就是:
\displaystyle (f*g)(4)=\sum _{m=1}^{3}f(4-m)g(m)\\
3 连续卷积的例子:做馒头
楼下早点铺子生意太好了,供不应求,就买了一台机器,不断的生产馒头。
假设馒头的生产速度是 f(t) ,那么一天后生产出来的馒头总量为:
\int _{0}^{24}f(t)dt\\
馒头生产出来之后,就会慢慢腐败,假设腐败函数为 g(t) ,比如,10个馒头,24小时会腐败:
10*g(t)\\
想想就知道,第一个小时生产出来的馒头,一天后会经历24小时的腐败,第二个小时生产出来的馒头,一天后会经历23小时的腐败。
如此,我们可以知道,一天后,馒头总共腐败了:
\int _{0}^{24}f(t)g(24-t)dt\\
这就是连续的卷积。
4 图像处理
4.1 原理
有这么一副图像,可以看到,图像上有很多噪点:

高频信号,就好像平地耸立的山峰:

看起来很显眼。
平滑这座山峰的办法之一就是,把山峰刨掉一些土,填到山峰周围去。用数学的话来说,就是把山峰周围的高度平均一下。
平滑后得到:

4.2 计算
卷积可以帮助实现这个平滑算法。
有噪点的原图,可以把它转为一个矩阵:

然后用下面这个平均矩阵(说明下,原图的处理实际上用的是正态分布矩阵,这里为了简单,就用了算术平均矩阵)来平滑图像:
g=\begin{bmatrix} \frac{1}{9} & \frac{1}{9} & \frac{1}{9} \\ \frac{1}{9} & \frac{1}{9} & \frac{1}{9} \\ \frac{1}{9} & \frac{1}{9} & \frac{1}{9} \end{bmatrix}\\
记得刚才说过的算法,把高频信号与周围的数值平均一下就可以平滑山峰。
比如我要平滑 a_{1,1} 点,就在矩阵中,取出 a_{1,1} 点附近的点组成矩阵 f ,和 g 进行卷积计算后,再填回去:

要注意一点,为了运用卷积, g 虽然和 f 同维度,但下标有点不一样:

我用一个动图来说明下计算过程:

写成卷积公式就是:
\displaystyle (f*g)(1,1)=\sum _{k=0}^{2}\sum _{h=0}^{2}f(h,k)g(1-h,1-k)\\
要求 c_{4,5} ,一样可以套用上面的卷积公式。
这样相当于实现了 g 这个矩阵在原来图像上的划动(准确来说,下面这幅图把 g 矩阵旋转了 180^\circ ):

此图出处:Convolutional Neural Networks - Basics
文章最新版本在(有可能会有后续更新):如何通俗地理解卷积?
更多内容推荐马同学图解数学系列